Perspective Cropper로 크롭할 영역을 선택하면, 크롭 영역은 대부분 직사각형이 아니라 각도가 제각각인 사각형입니다.
(직사각형을 위한 크롭 툴은 따로 선택할 수 있게 해 뒀습니다.)
Perspective 크롭을 하면 직사각형으로 변환될 텐데, 이 직사각형의 크기는 어떻게 결정해야 할까요?
의외로 Cropper 컴포넌트 다음으로 많이 고민했던 부분이었습니다.
세로=Max(좌,우), 가로=Max(위,아래)?
예전에 안드로이드 앱 만들 때 공부했던 자바책입니다.
처음엔 기울여서 찍으면 좌우 대각선의 길이가 증가할 것이기 때문에, 단순히 세로=Max(좌,우), 가로=Max(위,아래) 정도로 하면 될 것 같았습니다. 그리고 좌표평면에 있기 때문에, 직각삼각형 공식을 사용하여 각 변의 길이를 구할 수 있었습니다.
그랬더니 결과는 아래와 같았습니다.
| 변환전 | 변환후 |
 |
 |
원근감 때문에 세로 대각선이 길게 느껴지는데, 실제 자를 대고 재보면 의외로 작다는 걸 확인할 수 있었습니다.
아크탄젠트를 이용해 보자.
기울일 수록 값이 커져야 했습니다. (가로든 세로든)
기울일 수록 변하는 값은 뭐가 있을까요? 바로 두 점으로 만든 직각삼각형의 각도일 것입니다.
아래처럼 말이죠.

이 각도는 자바스크립트의 기본 수학 라이브러리인 Math의 atan2를 사용해서 구할 수 있습니다.

저는 좌우, 상하 삼각형을 쌍으로 더 큰 atan2 값을 기준으로 직사각형의 가로, 세로 길이를 구했습니다.
'리액트 네이티브' 카테고리의 다른 글
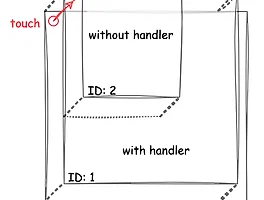
| 리액트 네이티브 터치 이벤트 흐름 (0) | 2024.08.27 |
|---|---|
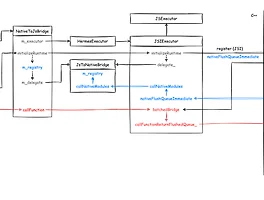
| 리액트 네이티브에서 JS와 Java가 통신하는 방법 (1) | 2024.08.27 |
| RN Perspective Crop - 네이티브편 (0) | 2021.05.17 |
| RN Perspective Crop - OpenCV편 (0) | 2021.05.17 |
| 리액트 네이티브 튜토리얼 기능 구현3 - Example (0) | 2021.03.21 |