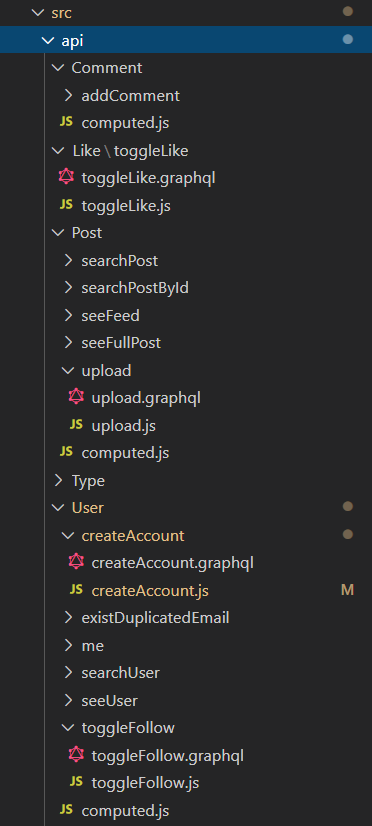
src/api 폴더에 카테고리 및 API별로 폴더를 만들어서 각 폴더에 graphql 파일(타입 및 Resolver 정의)과 js 파일(Resolver 구현)을 짝지어 위치시켰습니다.
그리고 src/api 폴더에 있는 모든 graphql 파일과 js 파일은 한 개씩의 타입 객체와 Resolvers 객체로 변환됩니다.
참조: GraphQL 데이터 모델링 도구 (@graphql-tools, nexus-prisma)
여러가지 API 중에서 createAccount, toggleLike, toggleFollow, upload 4개의 API만 알아보겠습니다.

각 타입 폴더의 compued.js 파일에서 해당 타입의 Computed 필드의 Resolvers를 구현했습니다.
'백엔드 > Prisma + GraphQL' 카테고리의 다른 글
| [인스타그램 클론코딩] toggleLike (0) | 2020.05.31 |
|---|---|
| [인스타그램 클론코딩] createAccount (0) | 2020.05.31 |
| GraphQL 데이터 모델링 도구 (@graphql-tools, nexus-prisma) (0) | 2020.05.30 |
| [인스타그램 클론코딩] GraphQL 데이터 모델링 (0) | 2020.05.30 |
| Prisma1과 Prisma2 데이터 모델링 비교 (0) | 2020.05.29 |
