리액트 Hooks의 기능중 하나인 Context를 사용했습니다.
참조1: https://ko.reactjs.org/docs/hooks-reference.html#usecontext
참조2: ko.reactjs.org/docs/context.html
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './Components/App';
import { ApolloProvider } from "@apollo/react-hooks";
import { AuthProvider } from './Contexts/AuthContext';
ReactDOM.render(
<ApolloProvider client={Client}>
<AuthProvider>
<App />
</AuthProvider>
</ApolloProvider>
, document.getElementById('root'));
AuthProvider 컴포넌트에 Context가 사용됐습니다.
Context가 적용되면, 그 안에 있는 모든 컴포넌트들이 Context에 접근하고 값을 변경할 수 있습니다. 그리고 Context 값이 변경되면 리랜더링이 발생합니다.
Redux를 대체할 수 있는 기술이라고 하는데, 전 Redux는 써보지 않아서 뭐라 할말은 없네요.
일반적으로 Context가 적용된 컴포넌트는 다른 컴포넌트들 보다 상단에 위치한 경우가 많기 때문에, 너무 남용하면 많은 비용이 발생할 수 있습니다. 이 경우 공식 문서에서는 메모이제이션을 사용해 보라고 하네요.
하지만 전 로그인 상태와 같이 가급적 큰 상태 변화를 발생시키는 변수를 위해서만 사용하는 것이 좋다고 생각합니다.
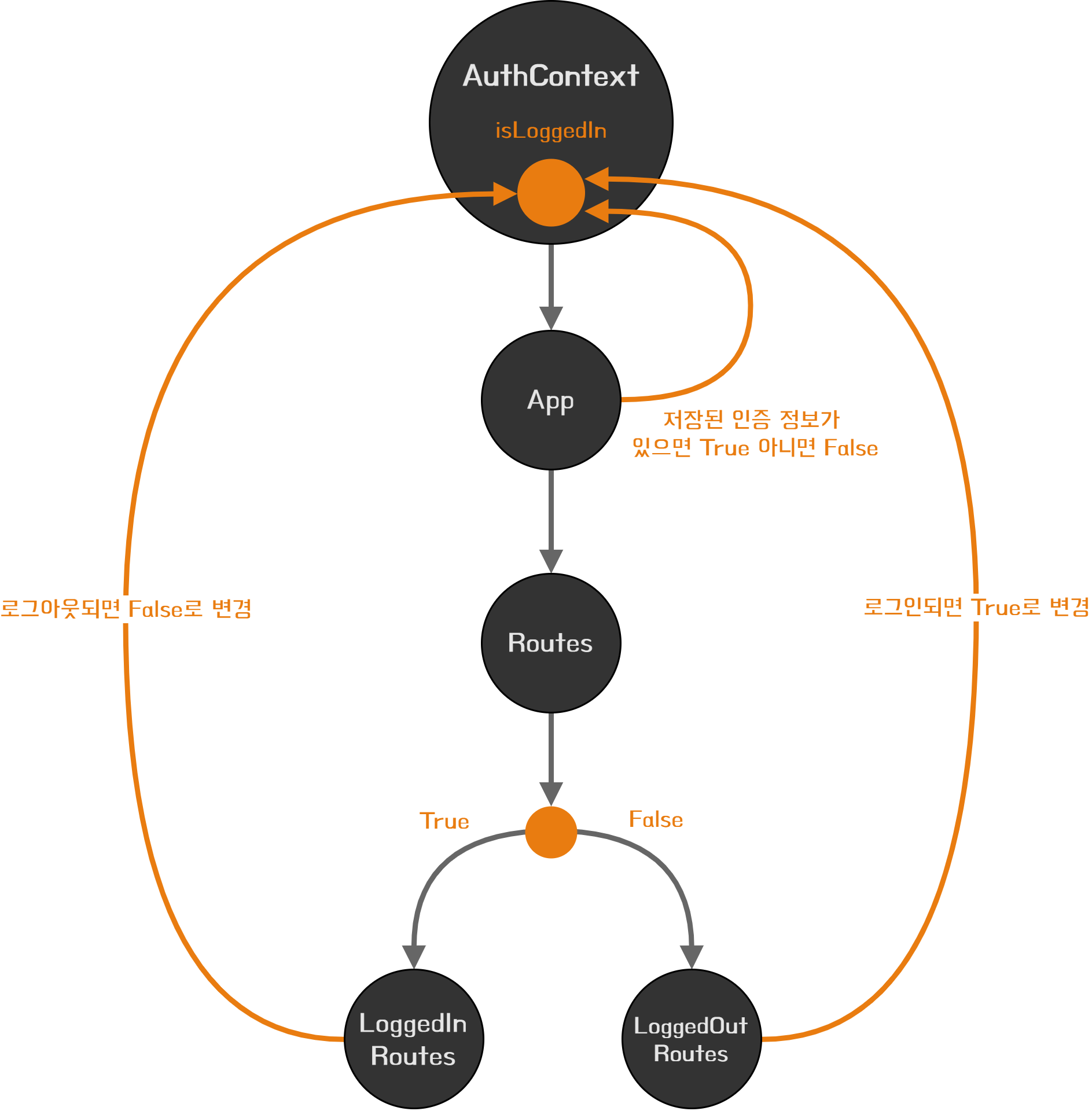
다이어그램
Amplify 초기화 포스트에서 Amplify 모듈의 Auth 객체를 사용하여 AWS Cognito로 부터 토큰을 받아올 수 있었습니다.
그리고 AuthContext 내부의 모든 컴포넌트는 AuthContext의 Context에 접근할 수 있습니다. 다음 포스트에서 설명하겠지만 isLoggedIn은 AuthContext의 Context로 설정해 둔 상태입니다.
Auth.signIn 메소드 등을 통해서 토큰을 성공적으로 받아오면 AuthContext의 isLoggedIn을 true로 변경합니다. 그럼 AuthContext부터 랜더러가 실행되면서 LoggedInRoutes 컴포넌트가 리랜더링됩니다.
만약 토큰을 얻지 못하거나 로그아운되어 토큰이 삭제된다면, 역시 AuthContext부터 랜더러가 실행되면서 LoggedOutRoutes 컴포넌트가 랜더링됩니다.

'리액트' 카테고리의 다른 글
| [인스타그램 클론코딩] 웹 구글 로그인 구현 (0) | 2020.05.16 |
|---|---|
| [인스타그램 클론코딩] 웹 로그인 구현 (0) | 2020.05.15 |
| [인스타그램 클론코딩] 웹 로그아웃 구현 (0) | 2020.05.15 |
| [인스타그램 클론코딩] 웹 회원가입 구현 (0) | 2020.05.15 |
| [인스타그램 클론코딩] AuthContext (0) | 2020.05.15 |
